Als je zoals ik oude GWBasic programma’s om aan het zetten bent naar Pascal en Python krijg je te maken met de SCREEN en WINDOWS statements van GWBasic. In GWBasic worden deze gebruikt om het weergeven van graphics op het scherm te beheersen.
Het SCREEN statement bepaalt de graphics mode en de scherm dimensies.
SCREEN 0: 40 x 25 of 80 x 25, alleen tekst, 16 kleuren (EGA)
SCREEN 1: 320 x 200 pixels, 80 x 25 tekst, 16 kleuren (EGA, CGA)
SCREEN 2: 640 x 200 pixels, 40 x 25 tekst, 16 kleur (EGA, CGA)
SCREEN 3: 720 x 348 pixels, 80×25 tekst, 2 kleuren (Hercules, Olivetti, AT&T)
SCREEN 4: 640 x 400 pixels, 80×25 tekst, 16 kleuren ( Olivetti, AT&T)
SCREEN 7: 320 x 200 pixels, 40 x 25 tekst, 16 kleuren (EGA)
SCREEN 8: 640 x 200 pixels, 80 x 25 tekst, 16 kleuren (EGA)
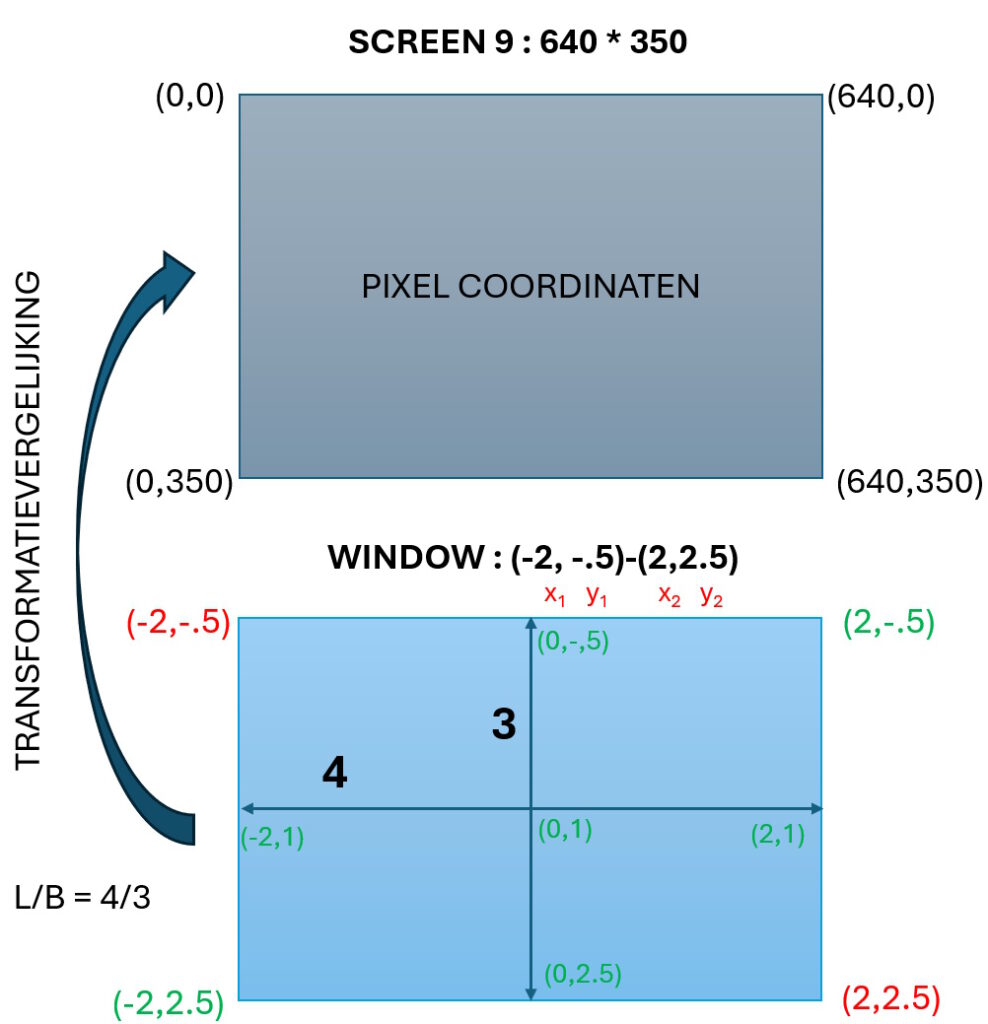
SCREEN 9: 640 x 350 pixels, 80 x 25 tekst, 64 kleuren (EGA)
SCREEN 10: 640 x 350 pixels, 80 x 25 tekst, 9 kleuren (EGA)
SCREEN 11: 640 x 480 pixels, 80 x 30 / 80 x 60 tekst, 256K kleuren (VGA, MCGA)
SCREEN 12: 640 x 480 pixels, 80 x 30 / 80 x 60 tekst, 256K kleuren (VGA)
SCREEN 13: 320 x 200 pixels, 40 x 25, 256K kleuren (VGA, MCGA)
Het WINDOWS statement (WINDOWS (x1,y1)-(x2,y2)) definieert een rechthoek binnen het door SCREEN gedefinieerde coordinatensysteem. Dit maakt het mogelijk om graphics te tekenen binnen het gespecifieerde gebied. Als SCREEN niet gespecificeerd is dan definieert WINDOW (50,50)-(150,150) een window met de linker benedenhoek op (50,50) en de rechterboevenhoek op (150,150). Als SCREEN wel gespecificeerd is dan definieert WINDOW (50,50)-(150,150) een window met de linker bovenhoek op (50,50) (lager coordinaten) en de rechteronderhoek op (150,150) (hogere coordinaten).
In onderstaande figuur geven we deze relatie meer pictografisch weer.

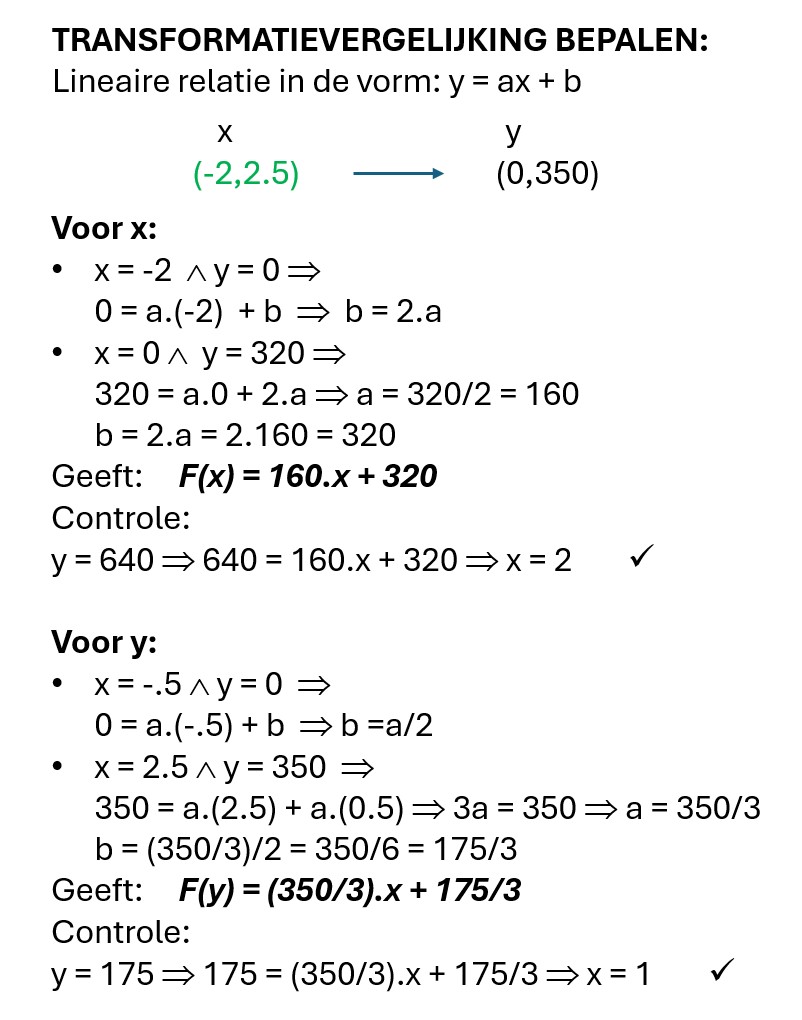
Als nu een GWBasic programma zowel SCREEN als WINDOWS statements gebruikt moeten we inzicht krijgen in de transformatievergelijking indien we het programma willen vertalen naar een andere taal.